Add gradient text docs (#36579)
diff --git a/packages/flutter/lib/src/painting/text_style.dart b/packages/flutter/lib/src/painting/text_style.dart
index e9f6395..bf5b4e1 100644
--- a/packages/flutter/lib/src/painting/text_style.dart
+++ b/packages/flutter/lib/src/painting/text_style.dart
@@ -166,7 +166,7 @@
/// ```
/// {@end-tool}
///
-/// ### Borders and stroke
+/// ### Borders and stroke (Foreground)
///
/// {@tool sample}
/// To create bordered text, a [Paint] with [Paint.style] set to [PaintingStyle.stroke]
@@ -202,6 +202,34 @@
/// ```
/// {@end-tool}
///
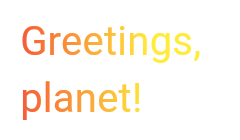
+/// ### Gradients (Foreground)
+///
+/// {@tool sample}
+/// The [foreground] property also allows effects such as gradients to be
+/// applied to the text. Here we provide a [Paint] with a [ui.Gradient]
+/// shader.
+///
+/// 
+///
+/// ```dart
+/// Text(
+/// 'Greetings, planet!',
+/// style: TextStyle(
+/// fontSize: 40,
+/// foreground: Paint()
+/// ..shader = ui.Gradient.linear(
+/// const Offset(0, 20),
+/// const Offset(150, 20),
+/// <Color>[
+/// Colors.red,
+/// Colors.yellow,
+/// ],
+/// )
+/// ),
+/// )
+/// ```
+/// {@end-tool}
+///
/// ### Custom Fonts
///
/// Custom fonts can be declared in the `pubspec.yaml` file as shown below: