PointerInterceptor is a widget that prevents mouse events (in web) from being captured by an underlying HtmlElementView.
You can use this widget in a cross-platform app freely. In mobile, where the issue that this plugin fixes does not exist, the widget acts as a pass-through of its children, without adding anything to the render tree.
When overlaying Flutter widgets on top of HtmlElementView widgets that respond to mouse gestures (handle clicks, for example), the clicks will be consumed by the HtmlElementView, and not relayed to Flutter.
The result is that Flutter widget‘s onTap (and other) handlers won’t fire as expected, but they'll affect the underlying webview.
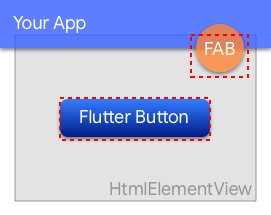
| The problem... |
|---|
 |
In the dashed areas, mouse events won't work as expected. The HtmlElementView will consume them before Flutter sees them. |
PointerInterceptor creates a platform view consisting of an empty HTML element. The element has the size of its child widget, and is inserted in the layer tree behind its child in paint order.
This empty platform view doesn't do anything with mouse events, other than preventing them from reaching other platform views underneath it.
This gives an opportunity to the Flutter framework to handle the click, as expected:
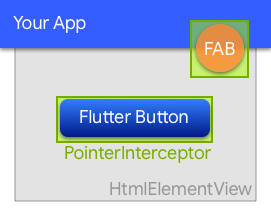
| The solution... |
|---|
 |
Each PointerInterceptor (green) renders between Flutter widgets and the underlying HtmlElementView. Mouse events now can't reach the background HtmlElementView, and work as expected. |
Some common scenarios where this widget may come in handy:
All the cases above have in common that they attempt to render Flutter widgets on top of platform views that handle pointer events.
There's two ways that the PointerInterceptor widget can be used to solve the problems above:
Wrapping your button element directly (FAB, Custom Play/Pause button...):
PointerInterceptor( child: ElevatedButton(...), )
As a root container for a “layout” element, wrapping a bunch of other elements (like a Drawer):
Scaffold( ... drawer: PointerInterceptor( child: Drawer( child: ... ), ), ... )
debugThe PointerInterceptor widget has a debug property, that will render it visibly on the screen (similar to the images above).
This may be useful to see what the widget is actually covering when used as a layout element.