(This library is available under a free and permissive license, but needs financial support to sustain its continued improvements. In addition to maintenance and stability there are many desirable features yet to be added. If your company is using Dear ImGui, please consider reaching out.)
Businesses: support continued development and maintenance via invoiced sponsoring/support contracts:
E-mail: contact @ dearimgui dot com
Individuals: support continued development and maintenance here. Also see Funding page.
Dear ImGui is a bloat-free graphical user interface library for C++. It outputs optimized vertex buffers that you can render anytime in your 3D-pipeline-enabled application. It is fast, portable, renderer agnostic, and self-contained (no external dependencies).
Dear ImGui is designed to enable fast iterations and to empower programmers to create content creation tools and visualization / debug tools (as opposed to UI for the average end-user). It favors simplicity and productivity toward this goal and lacks certain features commonly found in more high-level libraries.
Dear ImGui is particularly suited to integration in game engines (for tooling), real-time 3D applications, fullscreen applications, embedded applications, or any applications on console platforms where operating system features are non-standard.
The core of Dear ImGui is self-contained within a few platform-agnostic files which you can easily compile in your application/engine. They are all the files in the root folder of the repository (imgui*.cpp, imgui*.h). No specific build process is required. You can add the .cpp files into your existing project.
Backends for a variety of graphics API and rendering platforms are provided in the backends/ folder, along with example applications in the examples/ folder. You may also create your own backend. Anywhere where you can render textured triangles, you can render Dear ImGui.
See the Getting Started guide and Integration section of this document for more details.
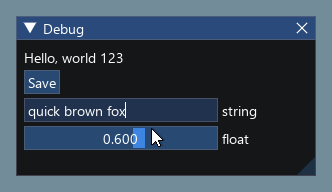
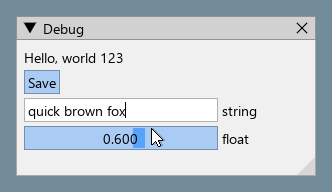
After Dear ImGui is set up in your application, you can use it from _anywhere_ in your program loop:
ImGui::Text("Hello, world %d", 123); if (ImGui::Button("Save")) MySaveFunction(); ImGui::InputText("string", buf, IM_ARRAYSIZE(buf)); ImGui::SliderFloat("float", &f, 0.0f, 1.0f);


// Create a window called "My First Tool", with a menu bar. ImGui::Begin("My First Tool", &my_tool_active, ImGuiWindowFlags_MenuBar); if (ImGui::BeginMenuBar()) { if (ImGui::BeginMenu("File")) { if (ImGui::MenuItem("Open..", "Ctrl+O")) { /* Do stuff */ } if (ImGui::MenuItem("Save", "Ctrl+S")) { /* Do stuff */ } if (ImGui::MenuItem("Close", "Ctrl+W")) { my_tool_active = false; } ImGui::EndMenu(); } ImGui::EndMenuBar(); } // Edit a color stored as 4 floats ImGui::ColorEdit4("Color", my_color); // Generate samples and plot them float samples[100]; for (int n = 0; n < 100; n++) samples[n] = sinf(n * 0.2f + ImGui::GetTime() * 1.5f); ImGui::PlotLines("Samples", samples, 100); // Display contents in a scrolling region ImGui::TextColored(ImVec4(1,1,0,1), "Important Stuff"); ImGui::BeginChild("Scrolling"); for (int n = 0; n < 50; n++) ImGui::Text("%04d: Some text", n); ImGui::EndChild(); ImGui::End();

Dear ImGui allows you to create elaborate tools as well as very short-lived ones. On the extreme side of short-livedness: using the Edit&Continue (hot code reload) feature of modern compilers you can add a few widgets to tweak variables while your application is running, and remove the code a minute later! Dear ImGui is not just for tweaking values. You can use it to trace a running algorithm by just emitting text commands. You can use it along with your own reflection data to browse your dataset live. You can use it to expose the internals of a subsystem in your engine, to create a logger, an inspection tool, a profiler, a debugger, an entire game-making editor/framework, etc.
The IMGUI paradigm through its API tries to minimize superfluous state duplication, state synchronization, and state retention from the user‘s point of view. It is less error-prone (less code and fewer bugs) than traditional retained-mode interfaces, and lends itself to creating dynamic user interfaces. Check out the Wiki’s About the IMGUI paradigm section for more details.
Dear ImGui outputs vertex buffers and command lists that you can easily render in your application. The number of draw calls and state changes required to render them is fairly small. Because Dear ImGui doesn't know or touch graphics state directly, you can call its functions anywhere in your code (e.g. in the middle of a running algorithm, or in the middle of your own rendering process). Refer to the sample applications in the examples/ folder for instructions on how to integrate Dear ImGui with your existing codebase.
A common misunderstanding is to mistake immediate mode GUI for immediate mode rendering, which usually implies hammering your driver/GPU with a bunch of inefficient draw calls and state changes as the GUI functions are called. This is NOT what Dear ImGui does. Dear ImGui outputs vertex buffers and a small list of draw calls batches. It never touches your GPU directly. The draw call batches are decently optimal and you can render them later, in your app or even remotely.
See Releases page for decorated Changelogs. Reading the changelogs is a good way to keep up to date with the things Dear ImGui has to offer, and maybe will give you ideas of some features that you've been ignoring until now!
Calling the ImGui::ShowDemoWindow() function will create a demo window showcasing a variety of features and examples. The code is always available for reference in imgui_demo.cpp. Here's how the demo looks.
You should be able to build the examples from sources. If you don't, let us know! If you want to have a quick look at some Dear ImGui features, you can download Windows binaries of the demo app here:
The demo applications are not DPI aware so expect some blurriness on a 4K screen. For DPI awareness in your application, you can load/reload your font at a different scale and scale your style with style.ScaleAllSizes() (see FAQ).
See the Getting Started guide for details.
On most platforms and when using C++, you should be able to use a combination of the imgui_impl_xxxx backends without modification (e.g. imgui_impl_win32.cpp + imgui_impl_dx11.cpp). If your engine supports multiple platforms, consider using more imgui_impl_xxxx files instead of rewriting them: this will be less work for you, and you can get Dear ImGui running immediately. You can later decide to rewrite a custom backend using your custom engine functions if you wish so.
Integrating Dear ImGui within your custom engine is a matter of 1) wiring mouse/keyboard/gamepad inputs 2) uploading a texture to your GPU/render engine 3) providing a render function that can bind textures and render textured triangles, which is essentially what Backends are doing. The examples/ folder is populated with applications doing just that: setting up a window and using backends. If you follow the Getting Started guide it should in theory takes you less than an hour to integrate Dear ImGui. Make sure to spend time reading the FAQ, comments, and the examples applications!
Officially maintained backends/bindings (in repository):
Third-party backends/bindings wiki page:
Useful Extensions/Widgets wiki page:
Also see Wiki for more links and ideas.
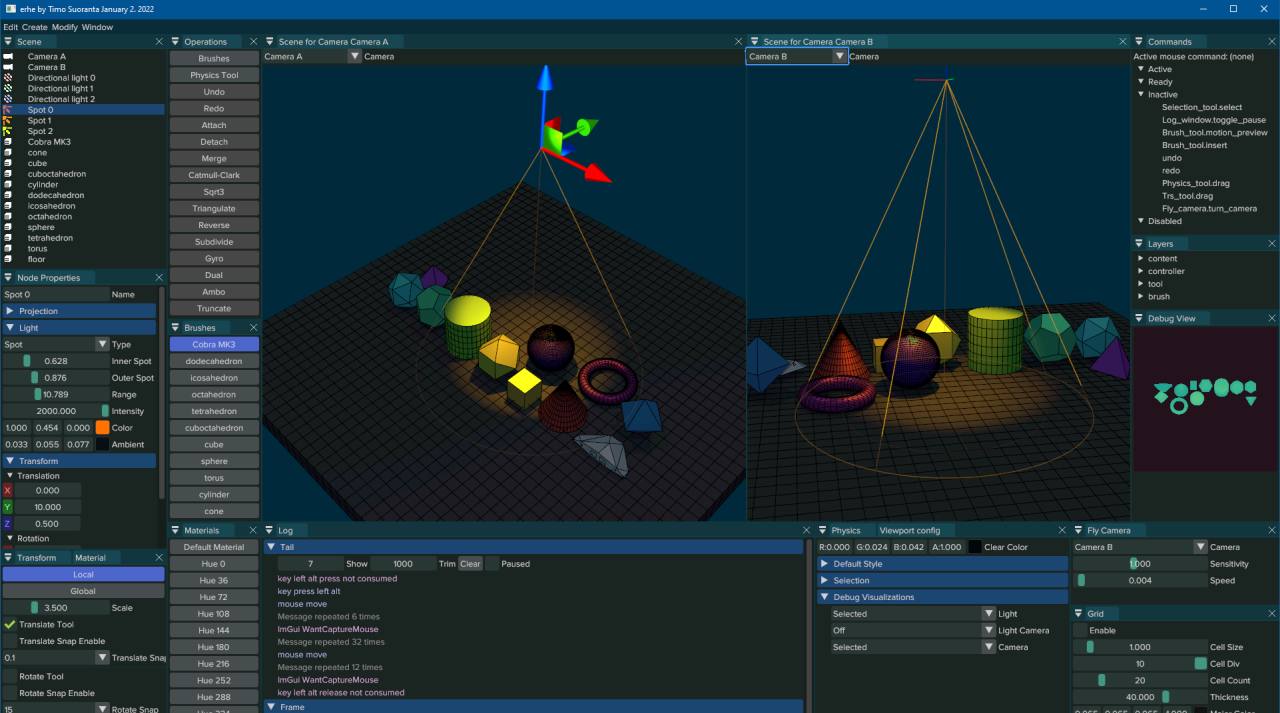
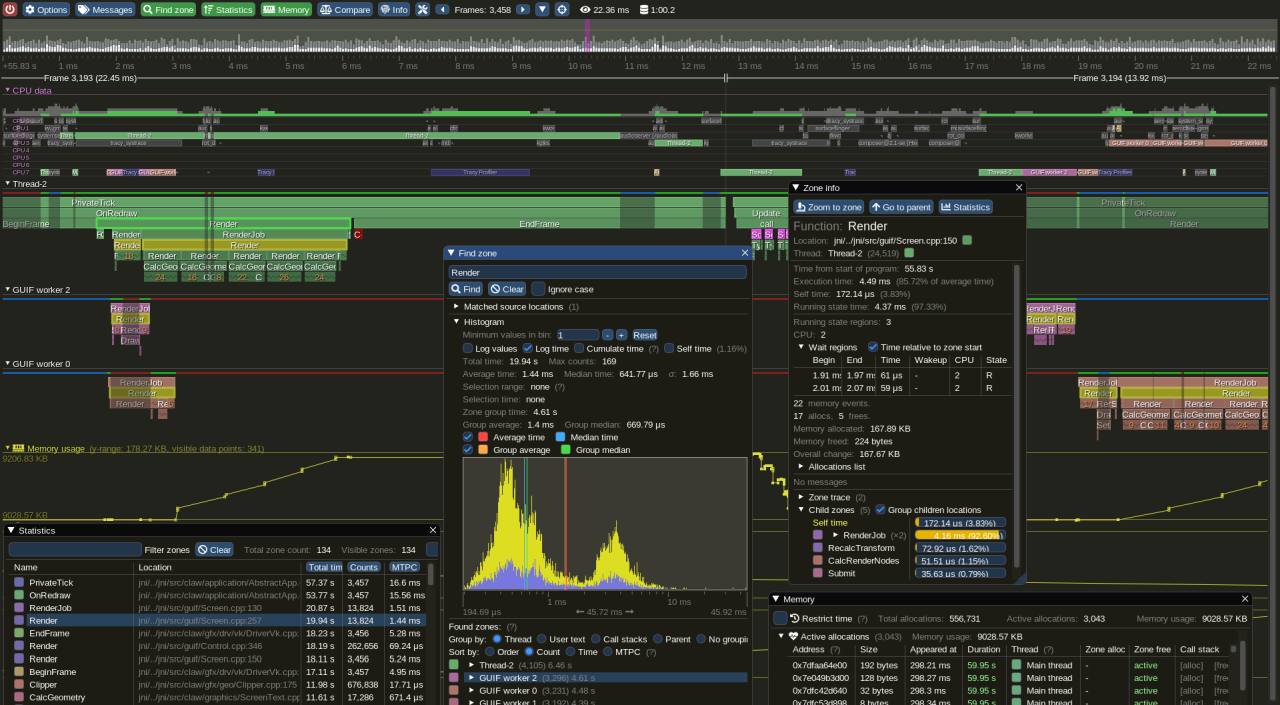
Examples projects using Dear ImGui: Tracy (profiler), ImHex (hex editor/data analysis), RemedyBG (debugger) and hundreds of others.
For more user-submitted screenshots of projects using Dear ImGui, check out the Gallery Threads!
For a list of third-party widgets and extensions, check out the Useful Extensions/Widgets wiki page.
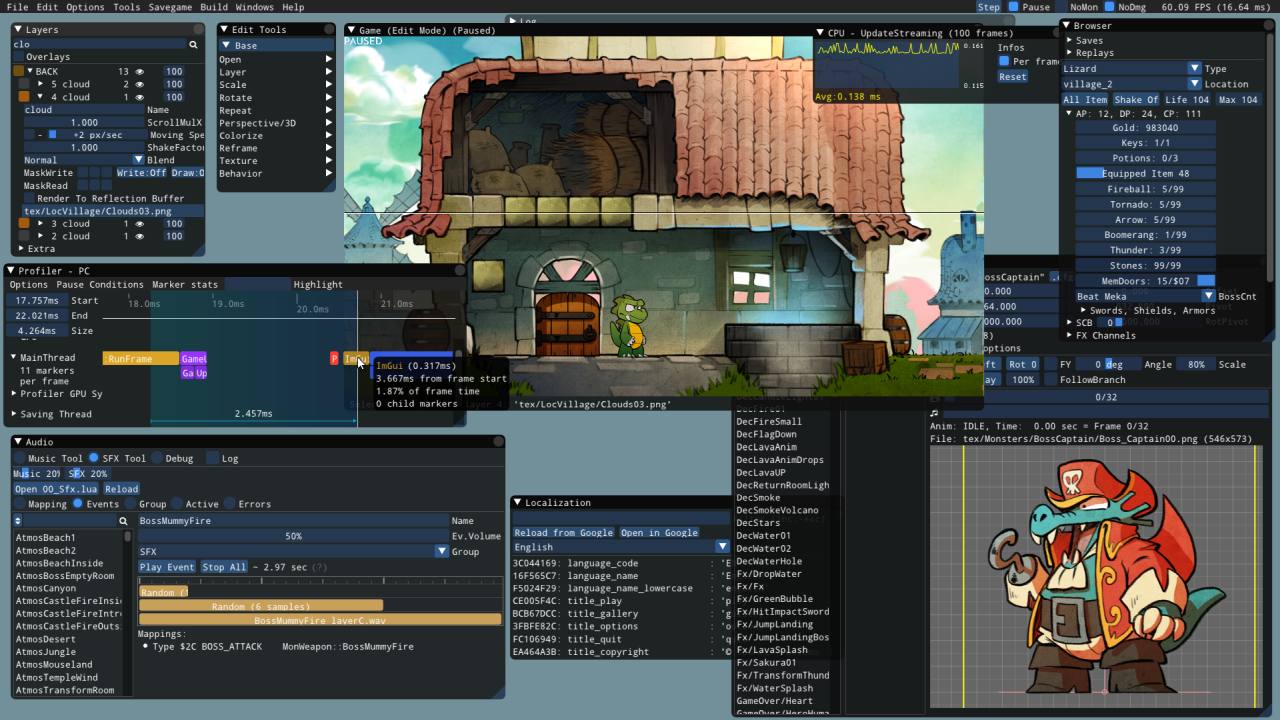
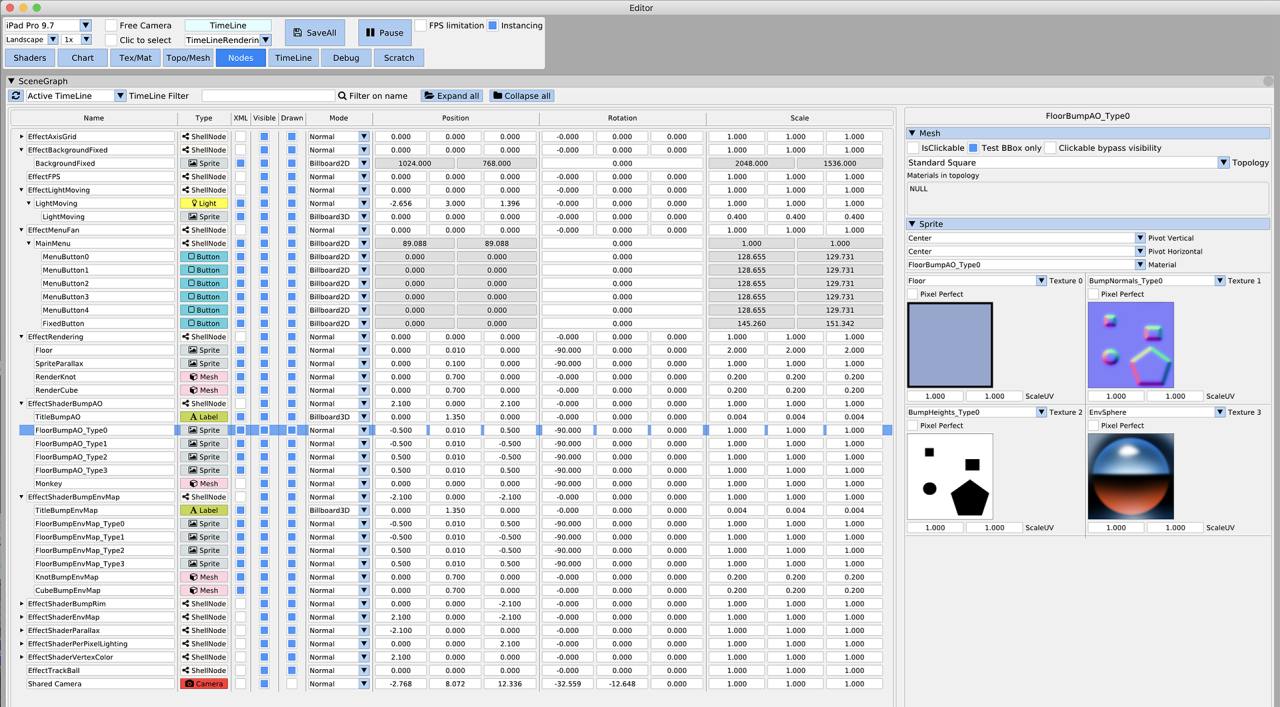
Custom engine erhe (docking branch) | Custom engine for Wonder Boy: The Dragon's Trap (2017) |
Custom engine (untitled) | Tracy Profiler (github) |
See: Frequently Asked Questions (FAQ) where common questions are answered.
See: Getting Started and Wiki for many links, references, articles.
See: Articles about the IMGUI paradigm to read/learn about the Immediate Mode GUI paradigm.
See: Upcoming Changes.
See: Dear ImGui Test Engine + Test Suite for Automation & Testing.
For the purposes of getting search engines to crawl the wiki, here's a link to the Crawlable Wiki (not for humans, here's why).
Getting started? For first-time users having issues compiling/linking/running or issues loading fonts, please use GitHub Discussions. For ANY other questions, bug reports, requests, feedback, please post on GitHub Issues. Please read and fill the New Issue template carefully.
Private support is available for paying business customers (E-mail: contact @ dearimgui dot com).
Which version should I get?
We occasionally tag Releases (with nice releases notes) but it is generally safe and recommended to sync to latest master or docking branch. The library is fairly stable and regressions tend to be fixed fast when reported. Advanced users may want to use the docking branch with Multi-Viewport and Docking features. This branch is kept in sync with master regularly.
Who uses Dear ImGui?
See the Quotes, Funding & Sponsors, and Software using Dear ImGui Wiki pages for an idea of who is using Dear ImGui. Please add your game/software if you can! Also, see the Gallery Threads!
How can I help?
Ongoing Dear ImGui development is and has been financially supported by users and private sponsors.
Please see the detailed list of current and past Dear ImGui funding supporters and sponsors for details.
From November 2014 to December 2019, ongoing development has also been financially supported by its users on Patreon and through individual donations.
THANK YOU to all past and present supporters for helping to keep this project alive and thriving!
Dear ImGui is using software and services provided free of charge for open source projects:
Developed by Omar Cornut and every direct or indirect contributors to the GitHub. The early version of this library was developed with the support of Media Molecule and first used internally on the game Tearaway (PS Vita).
Recurring contributors include Rokas Kupstys @rokups (2020-2022): a good portion of work on automation system and regression tests now available in Dear ImGui Test Engine.
Maintenance/support contracts, sponsoring invoices and other B2B transactions are hosted and handled by Disco Hello.
Omar: “I first discovered the IMGUI paradigm at Q-Games where Atman Binstock had dropped his own simple implementation in the codebase, which I spent quite some time improving and thinking about. It turned out that Atman was exposed to the concept directly by working with Casey. When I moved to Media Molecule I rewrote a new library trying to overcome the flaws and limitations of the first one I've worked with. It became this library and since then I have spent an unreasonable amount of time iterating and improving it.”
Embeds ProggyClean.ttf font by Tristan Grimmer (MIT license).
Embeds stb_textedit.h, stb_truetype.h, stb_rect_pack.h by Sean Barrett (public domain).
Inspiration, feedback, and testing for early versions: Casey Muratori, Atman Binstock, Mikko Mononen, Emmanuel Briney, Stefan Kamoda, Anton Mikhailov, Matt Willis. Also thank you to everyone posting feedback, questions and patches on GitHub.
Dear ImGui is licensed under the MIT License, see LICENSE.txt for more information.