| // Copyright 2014 The Flutter Authors. All rights reserved. |
| // Use of this source code is governed by a BSD-style license that can be |
| // found in the LICENSE file. |
| |
| // Template: dev/snippets/config/templates/stateful_widget_scaffold.tmpl |
| // |
| // Comment lines marked with "▼▼▼" and "▲▲▲" are used for authoring |
| // of samples, and may be ignored if you are just exploring the sample. |
| |
| // Flutter code sample for RadioListTile |
| // |
| //*************************************************************************** |
| //* ▼▼▼▼▼▼▼▼ description ▼▼▼▼▼▼▼▼ (do not modify or remove section marker) |
| |
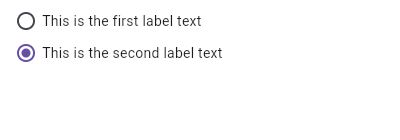
| //  |
| // |
| // Here is an example of a custom LabeledRadio widget, but you can easily |
| // make your own configurable widget. |
| |
| //* ▲▲▲▲▲▲▲▲ description ▲▲▲▲▲▲▲▲ (do not modify or remove section marker) |
| //*************************************************************************** |
| |
| import 'package:flutter/material.dart'; |
| |
| void main() => runApp(const MyApp()); |
| |
| /// This is the main application widget. |
| class MyApp extends StatelessWidget { |
| const MyApp({Key? key}) : super(key: key); |
| |
| static const String _title = 'Flutter Code Sample'; |
| |
| @override |
| Widget build(BuildContext context) { |
| return MaterialApp( |
| title: _title, |
| home: Scaffold( |
| appBar: AppBar(title: const Text(_title)), |
| body: const MyStatefulWidget(), |
| ), |
| ); |
| } |
| } |
| |
| //***************************************************************************** |
| //* ▼▼▼▼▼▼▼▼ code-preamble ▼▼▼▼▼▼▼▼ (do not modify or remove section marker) |
| |
| class LabeledRadio extends StatelessWidget { |
| const LabeledRadio({ |
| Key? key, |
| required this.label, |
| required this.padding, |
| required this.groupValue, |
| required this.value, |
| required this.onChanged, |
| }) : super(key: key); |
| |
| final String label; |
| final EdgeInsets padding; |
| final bool groupValue; |
| final bool value; |
| final ValueChanged<bool> onChanged; |
| |
| @override |
| Widget build(BuildContext context) { |
| return InkWell( |
| onTap: () { |
| if (value != groupValue) { |
| onChanged(value); |
| } |
| }, |
| child: Padding( |
| padding: padding, |
| child: Row( |
| children: <Widget>[ |
| Radio<bool>( |
| groupValue: groupValue, |
| value: value, |
| onChanged: (bool? newValue) { |
| onChanged(newValue!); |
| }, |
| ), |
| Text(label), |
| ], |
| ), |
| ), |
| ); |
| } |
| } |
| |
| //* ▲▲▲▲▲▲▲▲ code-preamble ▲▲▲▲▲▲▲▲ (do not modify or remove section marker) |
| //***************************************************************************** |
| |
| /// This is the stateful widget that the main application instantiates. |
| class MyStatefulWidget extends StatefulWidget { |
| const MyStatefulWidget({Key? key}) : super(key: key); |
| |
| @override |
| State<MyStatefulWidget> createState() => _MyStatefulWidgetState(); |
| } |
| |
| /// This is the private State class that goes with MyStatefulWidget. |
| class _MyStatefulWidgetState extends State<MyStatefulWidget> { |
| //******************************************************************** |
| //* ▼▼▼▼▼▼▼▼ code ▼▼▼▼▼▼▼▼ (do not modify or remove section marker) |
| |
| bool _isRadioSelected = false; |
| |
| @override |
| Widget build(BuildContext context) { |
| return Scaffold( |
| body: Column( |
| mainAxisAlignment: MainAxisAlignment.center, |
| children: <LabeledRadio>[ |
| LabeledRadio( |
| label: 'This is the first label text', |
| padding: const EdgeInsets.symmetric(horizontal: 5.0), |
| value: true, |
| groupValue: _isRadioSelected, |
| onChanged: (bool newValue) { |
| setState(() { |
| _isRadioSelected = newValue; |
| }); |
| }, |
| ), |
| LabeledRadio( |
| label: 'This is the second label text', |
| padding: const EdgeInsets.symmetric(horizontal: 5.0), |
| value: false, |
| groupValue: _isRadioSelected, |
| onChanged: (bool newValue) { |
| setState(() { |
| _isRadioSelected = newValue; |
| }); |
| }, |
| ), |
| ], |
| ), |
| ); |
| } |
| |
| //* ▲▲▲▲▲▲▲▲ code ▲▲▲▲▲▲▲▲ (do not modify or remove section marker) |
| //******************************************************************** |
| |
| } |